Table Of Content

Once you’ve come up with some simple answers to those questions, you’ll obtain a better sense of how to frame your website in a way that allows you to achieve your goals. Meanwhile, web development applies coding languages such as hypertext markup language (HTML), cascading style sheets (CSS), and JavaScript (for dynamic content). Web developers turn wireframes and prototypes into working web pages, bringing back-end functionality to front-end design. Designing digital magazines requires a thoughtful, content-led approach.
The best web hosting services: Expert tested
Where UX is concerned with the overall feel of a design, UI is about the specifics. UI is about giving someone the tools they need to experience your website free from complications. Putting content first means having content ready to work with before you start designing your first website.
Choose your website template
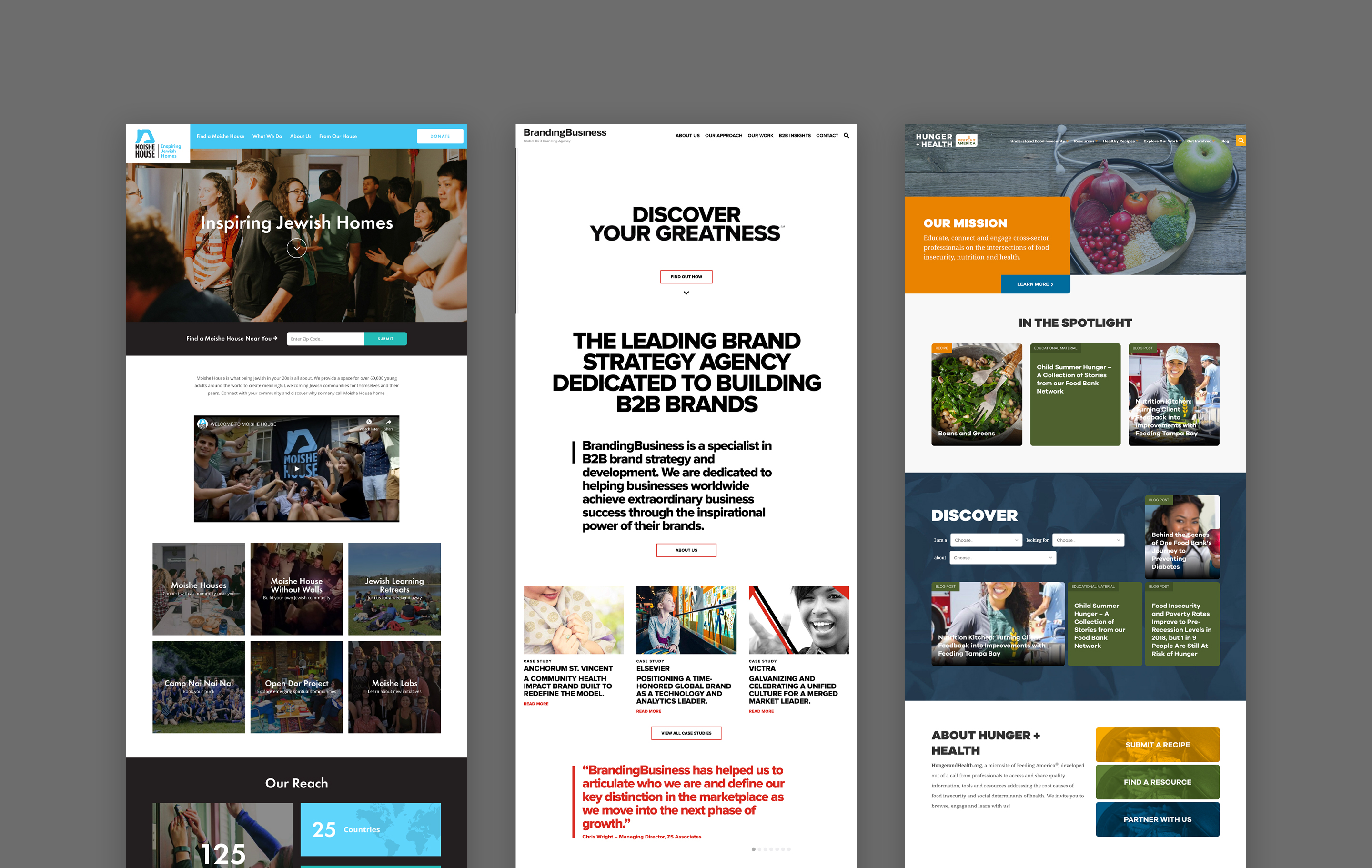
This CTA provides clear direction and helps reduce decision fatigue. Additionally, there’s an estimated project workflow to help potential clients visualize what to expect when working with the agency. If you need references for product pages, Kvietkos is an excellent website to look at.
How To Design A Website (Guide) – Forbes Advisor UK - Forbes
How To Design A Website (Guide) – Forbes Advisor UK.
Posted: Thu, 27 Jul 2023 07:00:00 GMT [source]
Step 6: Add a logo and a favicon
Yes, it seems obvious, but too many projects fail not from a lack of technical know-how, but from lack of goals and vision. “Never make your users think” is always the NO.1 tip to keep in mind. Weebly Weebly is a classic website builder that offers limited free plan for you. Themeforest.net This website provides thousands of classic website templates and themes in all walks of life. You can search and download any website template in HTML/CSS/Bootstrap formats.
Create a website without limits
Now that you’ve created the pages, you need to add them to the navigation (menu) bar. If it’s your first time visiting this, it will display a quick step-by-step tutorial on how it works and where certain functions are located. If you’re unsure what your website should include, read this article about the 12 critical elements every site needs. Do some brainstorming to determine which pages you need the most, and start from there. Make sure you include those important pages in your header and footer so visitors can access them easily site-wide.
Built with SEO in mind
After completing the UI/UX design process, your next step is to develop your website design. Actually, nowadays, whether you are a UI/UX or a product designer, some basic knowledge about how to code a website page from scratch could prove to be a useful skill to have. Fortunately, it's relatively inexpensive to set up a starter website.
Text, Images, and Audio
How To Build A WordPress Website In 9 Steps - Forbes
How To Build A WordPress Website In 9 Steps.
Posted: Tue, 13 Feb 2024 08:00:00 GMT [source]
To be told what you made could be better or is wrong might feel like a personal attack. But before you hit publish, get some outside perspective on what you made. Since serif fonts are more complicated, they’re best used in moderation. Headers are an ideal place for serif fonts, and larger blocks of content benefit from a more simplified font without serifs.
A well-designed website that is on-trend and practical will always grab users’ attention from the outset and set you well on the way to achieving your business goals. So, before you start sketching out designs for your website, take the time to do some research so that you can incorporate the latest trends into your website. Configuring a site for online selling is often quite straightforward.
Building a website for a fake company or business is another fun creative exercise in developing your design chops. Knowing how CSS works will give you the skills to create unique-looking websites and to customize existing templates. CSS (or Cascading Style Sheets) provides styling and additional instructions on how an HTML element is going to appear. Doing things like applying fonts, adding padding, setting alignment, choosing colors, and even creating grids are all possible through CSS.
Once you note why you’re building a website, you can check out website builders. These do-it-yourself (DIY) tools will help you to make a website yourself, even when you don’t know any line of code. And there are those designed for specific purposes, such as e-commerce, blogs and portfolios.
Website builders will often handle every aspect of capturing the sale, including taking your customers' money. You'll usually set up product listings, often with categories, and then upload descriptions and pictures of the items you want to sell. If you’re building your first personal or professional website, you might face budget limitations for web design services or hiring a web designer. Squarespace’s all-in-one website building platform gives you everything you need to create a compelling, effective online presence. You can start your new website with a single landing page, or build a complex, multi-faceted presence with media and ecommerce, and everything in between. User flows communicate how people will move through a design.
When she's not writing for Hostinger Tutorials and Blog, she immerses herself in the English thesaurus. Her love for personal development essays drives her to help her fellow writers succeed in the world of content marketing. Before launching your website, check for any design-related issues that can affect its viewing experience.
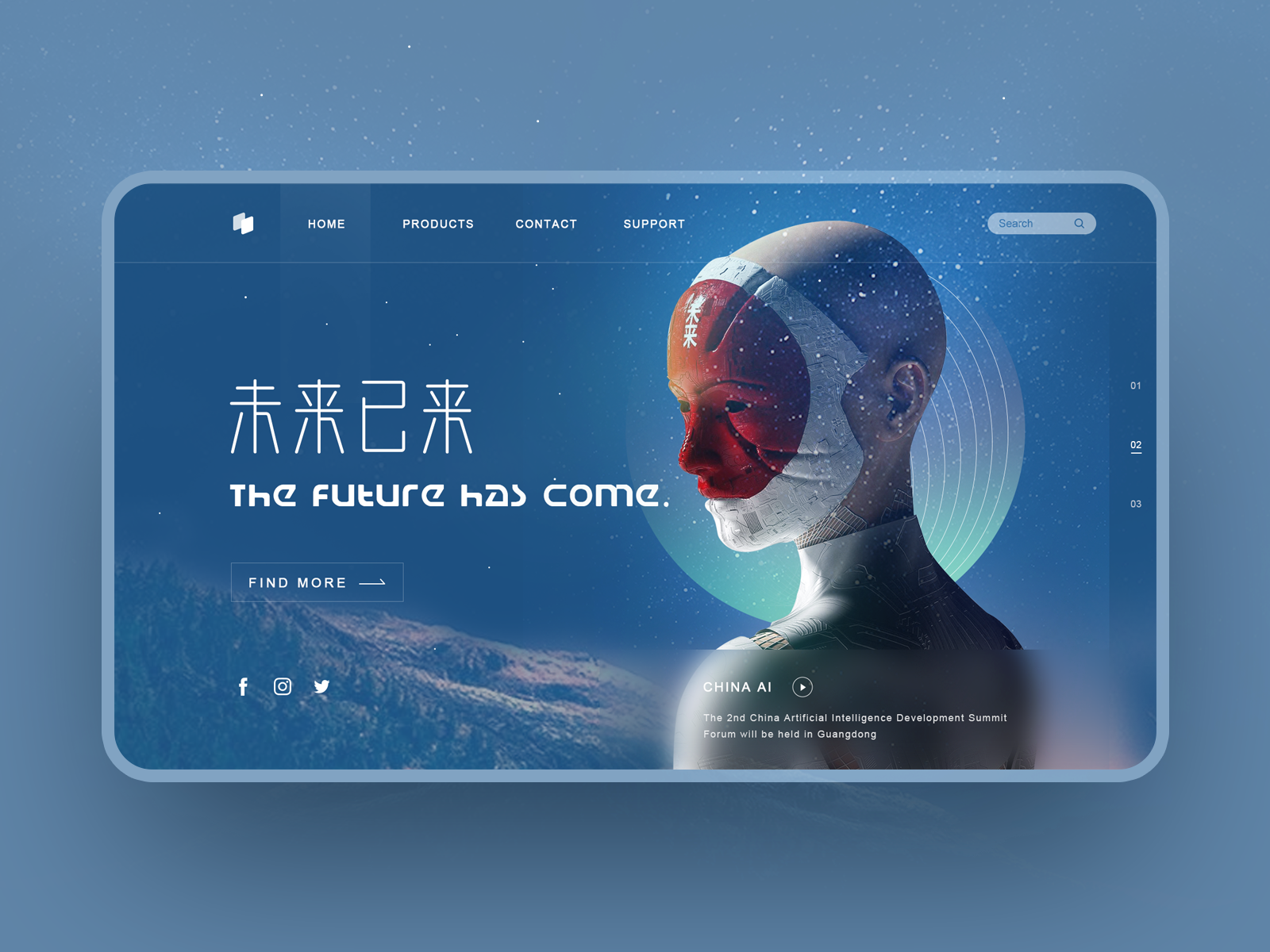
The Sun Yellow color is part of the site's color scheme, serving as the background color for the site's multiple CTA buttons. Several shaped and animated flat icons stand out scattered on the site's homepage, adding an artistic touch to the web design. Several of her past projects and case studies serve as the site's primary content, sticking to a bold display on a consistent, centralized layout. Welcoming visitors to the site are several colored shapes stacked up in a small section of the homepage, maintaining the site's consistent, centralized layout. This website employs striking and elegant designs for its Squarespace platform, drawing inspiration from the prominently featured bold language on the homepage.
Overall, you should be able to get a one-year web hosting plan for less than $50. It also means you won’t be limited in what you can do or how you can charge customers. After all, many website builders take a big cut of your sales. So, if you plan on running a business through your site, be sure to go with a reliable web host. But if you use web hosting, you can set up a website(s) using different free website-building tools like WordPress, Joomla, Drupal, and others. That gives you a lot of flexibility while building your website.
Various reports have revealed that a slow website loading time can result in a high bounce rate, lower click-throughs, and lower chances of ranking on popular search engines. A CTA is a strategic prompt encouraging visitors to take specific actions aligning with the site’s goals. These include signing up for a newsletter, purchasing, sharing social media content, or starting a free trial. It’s a picture or video demonstrating the uses and benefits of your products or services. Adding such imagery on the homepage can entice the audience to explore the website and discover more about its offers.